ユーザースタイルシート
Opera ではユーザースタイルシート(User CSS)を用いて、ウェブページの表示を自分好みに制御できます。目的別に複数のスタイルシートを適用したり、サイトごとに適用するスタイルシートを変更したりできます。
目次 |
[編集] 公式ページ
[編集] 設定
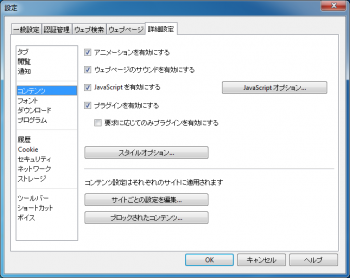
設定ダイアログの"詳細設定 > コンテンツ >スタイルオプション > 表示モード"で、スタイルシートを利用するかどうかの設定をします。
作成者モードの「ユーザースタイルシート」のチェックをオンにすることで、全てのページにスタイルシートを適用するようになります。
[編集] 汎用スタイルシート
設定ダイアログの"詳細設定 > コンテンツ >スタイルオプション > 表示モード"の「ユーザースタイルシート」で、全てのページに適用したい CSS ファイルを指定します。
[編集] 目的別スタイルシート
上記の汎用スタイルシートの他に、目的別のスタイルシートをメニューやツールバーから随時適用できます。
メインメニューの"表示 > スタイル"で選択できます。このメニューはビューバーにもあります。
これらの目的別スタイルシートは、 Opera のインストールフォルダ以下の styles/user/ フォルダ内の CSS ファイルです。このフォルダに CSS ファイルを追加するか、フォルダの指定を変更することで利用するスタイルシートの追加・変更ができます。フォルダの変更は、設定ファイルエディタの「 opera:config#Local%20CSS%20Files%20Directory 」でできます。
[編集] サイト別スタイルシート
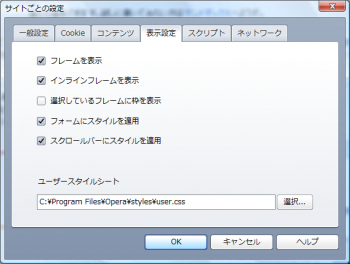
サイトごとの設定の「表示設定」でユーザースタイルシートのファイルを変更することで、汎用スタイルシートの代わりにサイト別にスタイルシートを適用できます。
[編集] ユーザースタイルシートの作成
ユーザースタイルシートは CSS で書かれています。 CSS については専門書や専門サイトを参考にしてください。
それに加え、 Opera には独自に使える CSS 属性があります。詳しくは独自拡張CSS属性をご覧ください。
ユーザースタイルシートに使う CSS は UTF-8n で保存してください。また、 CSS ファイルの先頭は以下のフォーマットで記述してください。
/*
Name: スタイルシートの名称(メニューに表示されます)
etc...
*/