はじめてのウィジェット作り
| The author or licensor is Opera Software. The original source is Creating your first Opera widget - Dev.Opera. |
|
| This contents is licensed under the Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License |
|
[編集] はじめに
Operaウィジェット(以後、単に「ウィジェット」)を作るのは、いくつかのポイントさえ押さえておけば簡単に素早くできます。この記事では、ウィジェットがどういうものであるのか、作るのには何が必要か、そしてウィジェットの作成、実行、包装までを順を追って紹介します。この方法は、携帯端末、(テレビの)セットトップボックス、任天堂Wiiのインターネットチャンネルなどのウィジェットでも同じように使えます。
[編集] 作り始める前に
この項目ではウィジェットを作り始める前の必要最低限事項を紹介します。
[編集] ウィジェットとは何か
ウィジェットはデスクトップで動く小さなウェブアプリケーションです。ウィジェットはクライアントサイドの技術を使って実装され、ウェブページを作るのとほぼ同じ方法で作られますが、ウェブページとは少し違った形で実行されます。
Operaブラウザはウィジェットをインストールし、開くことができ、デスクトップ上(または他の機器での相当のもの)に直接表示します。ウィジェットは、「戻る」ボタンやアドレスバーといったユーザーインターフェイスのない"chromeless application"で、下の時計ウィジェットのように表示されます。
[編集] ウィジェットの包装
ウィジェットは普通のzipファイルに圧縮され、拡張子を.wgtに変えて包装(package)されます。一般にウィジェットには以下のような要素が入っています。
- ウィジェットの設定ファイル。ウィジェットのサイズ、名前、制作者、セキュリティに関する情報などが書かれたXMLファイル。
- indexドキュメント。ウェブページと同じように、このファイルにはウィジェットの基本的な骨組み(skelton)と中身(content)が書かれます。ウィジェットの中身はOperaが扱うことのできるあらゆるマークアップっを用いて記述されます(例:HTML、SVG、XMLファイル)。このファイルも同様にウィジェット内のルートフォルダに入れます。
- 画像。"images"フォルダ内に入れます。
- JavaScriptファイル。"script"フォルダ内に入れます。
- スタイルシート。"style"フォルダ内に入れます。
Operaデスクトップブラウザで.wgtファイルへのリンクをクリックすると、Operaはそのウィジェットをダウンロードし、起動し、ユーザーに保存したいかを訪ねます。この挙動はウィジェットを扱うプラットフォームによって少し異なることがあります。ウィジェットの仕様はW3Cの標準規格への採用を申請しました。
次回からユーザーがウィジェットを起動したいときは、「ウィジェット」メニューから起動することができます。
[編集] ウィジェットを作るのに必要なもの
ウィジェットを制作するのに必要なものは、普通のウェブ開発に使うのと同じです。
- ウェブ技術に関する基本的な理解。
- テキストエディターやIDE。
- .zipアーカイブを作るツール。
- ウィジェットを公開する場。Opera Widgetsは理想的な場です。
[編集] ウィジェットとウェブページの関係
ウィジェットはウェブページと似ていますが、それらの異なる点は以下のようなところです。
- ウェブブラウザの外にあり、デスクトップ上に通常のインターフェイス要素なしで表示される。
- セキュリティに関する制限が通常のウェブページとは違い、異なるサーバー上にあるウェブサービスを同時に扱うウィジェットを作ることもできる。(強調は訳者)
- JavaScriptによって呼ぶことのできる
widgetオブジェクトがある。 - 永久的に保存されてダウンロードできるデータにアクセスが可能。この仕組みはcookieと似たものであるが、cookieより保存容量が大きく、自動的に期限切れにならない。
- ウィジェットは一般に異なる外観(view)を使い分ける。通常の外観とウィジェットの設定では異なる外観を持ち、外観の切り替えは通常のJavaScriptとCSSを用いて行われる。
- デフォルトでドラッグ可能である。もしこの挙動を有効にしたくない(または一部のみで有効にしたい)場合は、ドラッグに対して反応しないコントロール領域(control region)を指定する必要がある。
- デフォルトで背景色は透明である。透明な領域はマウスイベントに反応せず、下にあるアプリケーションに受け渡す。
[編集] ウィジェット作り:hello world!
それでは"Hello World!"ウィジェットを例にコーディングを開始しましょう。まず最初はCSSやJavaScriptや画像は使わずに、本体(main)ファイルと設定ファイルの2つのファイルのみでウィジェットを記述します。
最初は一番簡単なウィジェットを作り、それからウィジェットの外観や設定画面もつけて完成させていきます。
[編集] 本体ドキュメントを作る
最初に、新しいディレクトリを用意し、その中にindex.htmlという名前のHTMLファイルを作ります。このファイルはユーザーがウィジェットを開くときに見るものになります。以下のようなコードを書き、ファイルを保存します。
<!DOCTYPE html> <html> <head> <title>Hello World!</title> </head> <body> <p>Hello World!</p> </body> </html>
[編集] ウィジェット設定ファイルを作る
次に、ウィジェットを実行するのに必要な設定ファイルを作りましょう。このファイルは常にconfig.xmlという名前がつけられ、ウィジェットのプロパティについての情報が書かれます。このファイルに書かれる必要のあるウィジェットのプロパティには以下のものがあります。
- このウィジェットの名前。
- このウィジェットの寸法。ウィジェットの表示に使われる最大サイズ。
- 作者の情報。いくらでも自慢しよう。
- このウィジェットについての単一の(unique)ID。このIDは、ホスト名(hostname)、パス、更新日(YYYY-MMもしくはYYYY-MM-DD形式)の3つの部分から成ります。
- セキュリティに関する情報。ユーザーに、このウィジェットがどのドメインに接続しているのかを知らせるものです。このセキュリティ情報は無くてもかまわないものですが、第三者によるサービスに接続するウィジェットは、ユーザーとウィジェット作者との信頼を築くために、この項目を付けることが推奨されます。
- 詳しくはOpera Widgets Specification 1.0をご覧ください。
config.xmlという名のファイルをindex.htmlと同じディレクトリに作り、以下のコードを書いて保存しましょう。
<?xml version='1.0' encoding='UTF-8'?> <widget> <widgetname>Hello World!</widgetname> <description>Demo widget from the Hello World tutorial.</description> <width>440</width> <height>200</height> <author> <name>John Doe</name> <email>john.doe@example.com</email> <link>http://acme-widget.example.com</link> <organization>Acme Examples, Inc.</organization> </author> <id> <host>example.com</host> <name>HelloWorld</name> <revised>2008-01</revised> </id> </widget>
[編集] 自作ウィジェットを初めて起動する
では、config.xmlファイルをブラウザで開いてみましょう。上で作ったようなウィジェットを実行すると、このように表示されるはずです。
[編集] スタイルをつける
この状態ではウィジェットのデフォルトの背景色は透明で、ブラウザのデフォルトのスタイルを使用します。CSSを使い見た目をよくしてあげましょう。
まず、HTMLドキュメントにスタイルシートの参照タグをつけましょう。先ほどのindex.htmlを上書きして以下を保存しましょう。
<!DOCTYPE html> <html> <head> <title>Hello World!</title> <link rel="stylesheet" type="text/css" href="style/helloworld.css"> </head> <body> <div id="container"> <div id="header"> </div> <div id="content"> <h1>Hello World!</h1> </div> <div id="footer">Powered by Opera</div> </div> </body> </html>
次に、スタイルシートでウィジェットの外観を作ってあげましょう。styleという名前のディレクトリを作り、その中にhelloworld.cssというファイルを新しく作って以下のコードを保存しましょう。
/** Basic styles **/ body { font-family: Verdana, Helvetica, sans-serif; font-size: 16px; } h1 { margin: 0; font-size: 1.1em; padding: 7px 0 0 10px; font-weight: normal; } h2{ font-weight: normal; font-size: 1.1em; margin: 0px; } /** Structure **/ #container { width: 429px; } #header { background-image: url(../images/back_top.png); padding: 4px 10px 0px 10px; height: 35px; } #content { background-image: url(../images/back_center.png); color: #333; } .view{ padding: 10px 10px 10px 20px; height: 60px; max-height: 60px; max-width: 393px; overflow: auto; -apple-dashboard-region:dashboardregion(control rectangle 0px 0px 0px 0px); } #footer { background-image: url(../images/back_bottom.png); height: 23px; padding: 2px 0 0 20px; font-size: 0.6em; text-decoration: underline; color: #dd2222; }
このスタイルシートの中に背景画像の指定があることにお気づきでしょう。背景画像はウィジェットディレクトリの中に加えなければいけません。この例に必要な画像はzipアーカイブでダウンロードできますので、展開してimageというディレクトリをindex.htmlの階層にコピーしましょう。
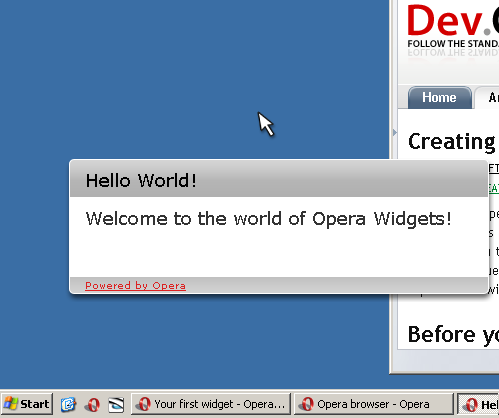
外観はこれで完成です。先ほどと同じようにウィジェットを起動しましょう。下のように見えるはずです。ウィジェットをデスクトップから区別する背景があり、コントロール領域によってウィジェットの真ん中の領域とスクロールバーがドラッグ不可能になりました。
[編集] ウィジェットのスタイルについての注意
デザインについて厳しい規定はありませんが、簡単なウィジェットのスタイルガイドを用意していますので、一見をお勧めします。このスタイルガイドに添うことは、ウィジェットがより認識されやすくなり、ユーザーにとって簡単に使用できるようになるという利点があります。
[編集] 応答機能をつける
このウィジェットは既にちゃんと動くものになりましたが、まだ応答機能(interactivity)が足りておらず、ウィジェットを設定する方法もありません。次のステップでは、「閉じる」ボタンと、ウィジェットを反転させるこのとできる設定ボタンを追加させましょう。
index.htmlを開き、下のコードを上書き保存しましょう。
<!DOCTYPE html> <html> <head> <title>Hello World!</title> <link rel="stylesheet" type="text/css" href="style/helloworld.css"> <script type="text/javascript" src="script/helloworld.js"></script> </head> <body> <div id="container"> <div id="header"> <div id="controlbuttons"> <button id="flipbutton" class="controlbutton" type="button"></button> <button id="closebutton" class="controlbutton" type="button"></button> </div> <h1>Hello World!</h1> </div> <div id="content"> <div id="front" class="view"> <h2 id="hellotext">Welcome to the world of Opera Widgets!</h2> </div> <div id="config" class="view"> <h2>Hello World! Configuration</h2> <p> <label for="frontlabel">Text to display</label> <input id="frontlabel" type="text" size="25"> <button id="updatebutton" type="button">Update</button> </p> </div> </div> <div id="footer">Powered by Opera</div> </div> </body> </html>
大きな追加は次の通りです。
- 本体画面から設定画面へ外観を反転させるスクリプトの参照。
- 設定ボタンと「閉じる」ボタン。
- 設定画面。
次に、スタイルシートを更新してJavaScriptを加えましょう。
[編集] 設定画面とボタンのスタイル
以下のコードを既存のhelloworld.cssファイルの下に追加して保存しましょう。このスタイルは設定画面をデフォルトで隠し、ボタンの見た目を管理するものです。
/* Hide the configuration view by default */ #config { display: none; } /** Button styles **/ #controlbuttons { float: right; } .controlbutton { opacity: 0.0; overflow: hidden; height: 30px; width: 30px; background-position: left top; border: 0; } #flipbutton { background: transparent url(../images/btn_config.png) scroll no-repeat 0 0; } #closebutton { background: transparent url(../images/btn_close.png) scroll no-repeat 0 0; } /** Button effects **/ #container:hover.controlButton { opacity: 0.3; } #container .controlButton:hover{ opacity: 1.0; } #container .controlButton:active{ opacity: 1.0; background-position: left bottom; }
ここでも厳格な規定はありませんが、これらの制御ボタン(control buttons)は以下に書いたように作ることが推奨されています。
- ウィジェットは、携帯装置で開く場合を除き、いつも「閉じる」ボタンを装備する。
- 制御ボタンはマウスがウィジェット上にないときは隠す。
- マウスがウィジェット上にあるときは、制御ボタンは不透明度(opacity)0.3で表示する。
- マウスが制御ボタン上にあるときは不透明度を1.0に上げる。
- 制御ボタンをクリックしたら、クリックされた状態のものに変える。
- 制御ボタンはウィジェットの右上に備える。
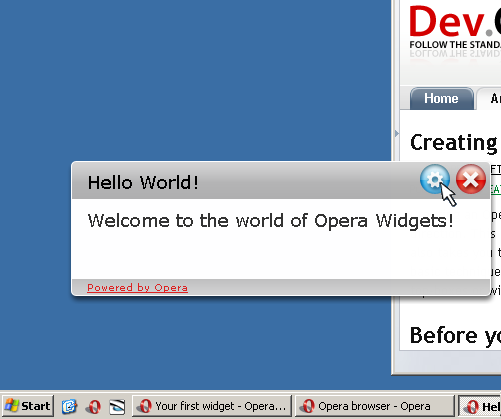
ウィジェットをもう一度動かして、新しい機能を試してみましょう。マウスをウィジェット上に持ってきたときは次のように見えているはずです。
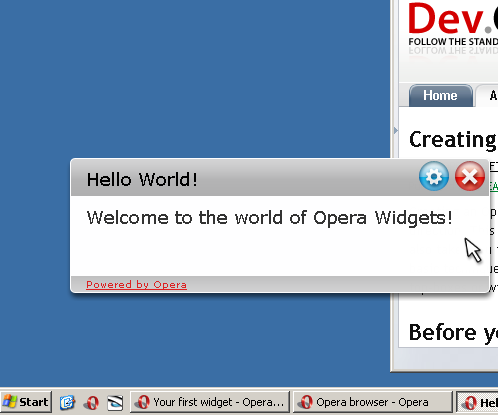
マウスを制御ボタンの上に持っていくと次のように見えます。
[編集] ボタンに挙動をつける
次は、ボタンをクリックしたときにウィジェットを反転させる挙動をつけましょう。この挙動は簡単なJavaScriptによって制御されます。先ほどダウンロードして展開したzipファイルの中にある、scriptというディレクトリにhelloworld.jsというファイルが入っているはずです。このディレクトリをコピーして、index.htmlと同じ階層に保存しましょう。
helloworld.jsの中身は以下のようになっています。
// define a namespace to hold our widget specific functions, // avoid polluting the global namespace var helloWorld = helloWorld || {}; // function for flipping between different sides of the widget helloWorld.flip = function ( e ) { var display = document.getElementById('front').style.display; if ( display == 'block' || display == '' ) { document.getElementById('front').style.display = "none"; document.getElementById('config').style.display = "block"; } else { document.getElementById('config').style.display = "none"; document.getElementById('front').style.display = "block"; } } // initialize the widget window.addEventListener( 'load' , function(ev) { // add behavior to the flip button document.getElementById('flipbutton').addEventListener('click',function(ev){ helloWorld.flip(); }, false); // add behavior to the close button document.getElementById('closebutton').addEventListener('click',function(ev){ window.close(); }, false); // make WOC button open a browser window document.getElementById('wocbutton').addEventListener('click', function(ev){ widget.openURL('http://widgets.opera.com'); }, false); // add a change handler so that the widget shows whatever we input into the // widget front, flip back to the front when done document.getElementById('updatebutton').addEventListener('click',function(ev){ document.getElementById('hellotext').textContent = document.getElementById('frontlabel').value; helloWorld.flip(); },false); // set the contents of the text field to the initial value document.getElementById('frontlabel').setAttribute( 'value', document.getElementById('hellotext').textContent ); },false);
このコードにはこのウィジェットの名前空間(namespace)に特有の関数(function)が書いてあります。このようにすることで、これらの関数が先にどこかで定義されていたとしても上書き(override)されなくなります。グローバルな名前空間は出来る限り使うことを避けることが推奨されています。コードの後半には、ウィジェットが起動したときに実行され、ボタンとテキストフィールドの挙動を定める関数が書かれています。
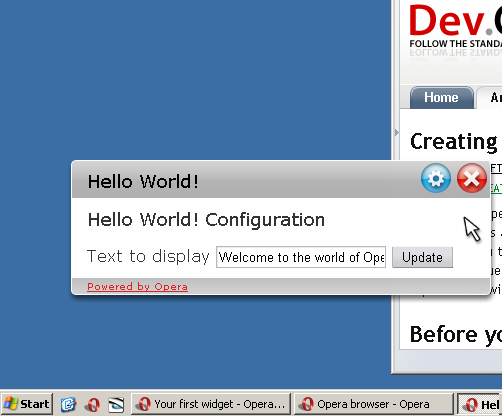
ウィジェットをもう一度実行して、マウスで歯車のボタンをクリックしてみましょう。ウィジェットが反転して裏側が見えるはずです。裏側にはテキスト入力欄(text input field)があり、本体画面に表示されるテキストを変更できるようになっています。
[編集] ウィジェットを配布する
これでウィジェットは完成です。最後に、このウィジェットを包装(package)してダウンロード可能にする必要があります。ウィジェットの包装と配布の説明を参考にしてください。
[編集] おわりに
おめでとう!あなたははじめてのOperaウィジェットを作ったのです。これからは自分用にこのウィジェットを変形させたり、まったく自作のウィジェットを作ることができるのです。
今日作ったHello World!ウィジェットはこちらからダウンロードできます。ページ上にある「起動」ボタンをクリックしてウィジェットを実行させてみましょう。もしあなたがウィジェットのzipファイルを自分のハードディスクに保存したいなら、「起動」ボタンを右クリックして「名前を付けて保存」を選んでください。
[編集] 参照
- ウィジェットのスタイルガイド
- ウィジェットの包装と配布
- Opera Widgets Specification 1.0 - Opera Developer Community
- Operaウィジェットの仕様書。
- Opera Widgets Resources - Opera Developer Community
- ウィジェットの外観に使われる画像などがダウンロード可能。
- Opera Widgets の作り方 : シンプルな Widget を作ってみる - WebOS Goodies