oAutoPagerize
Opera 11を使っている方は、Extension版のAutoPatchWork extensionがあります。
| 日本語 • English |
oAutoPagerizeとは、複数ページにわたるWebページをスクロールするだけで次々と自動的に表示していくUser JavaScriptです。
Operaには早送り(FastForward)という次のページへ素早く移動する機能がありますが、 このUserJSは早いだけではなくスクロールだけの単純な操作で済みます。
目次 |
[編集] 使用方法
- User JavaScriptを使えるようにしましょう。
- oAutoPagerize.js と 0AutoPagerize.SITEINFO.js を1,で使用したフォルダに保存しましょう。
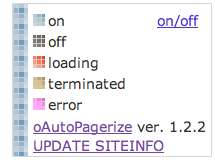
- もし、このUserJSを一時的に途中で止めたい場合は、右上に表示される"on/off"(トグル)をクリックしてください。
[編集] FAQ
[編集] このUserJSはOperaだけ対応しているの?
このUserJSは(GreaseKitを使用したSafariや、開発版のGoogle Chromeでも使えます。現在、これらのブラウザの最新バージョンで互換性が維持されています。
oAutoPagerizeは、FirefoxのGreasemonkeyスクリプトであるAutoPagerizeをOperaやその他のブラウザに適合させた派生スクリプトです。FirefoxのアドオンであるAutoPagerにも同様の機能があります。
[編集] 0AutoPagerize.Settings.jsとは?
最初に読み込まれるスクリプトである0AutoPagerize.Settings.jsは、必須スクリプトであるoAutoPagerize.jsとは別とは別個に、使用者がカスタマイズしたり設定を保存し適用するためのものです。
- 右上のアイコンに色とサイズを設定できます。また、アイコンにはBase64でエンコードした画像を設定することもできます。
TOP_SITEINFOとBOTTOM_SITEINFOは自分用の SITEINFO を追加したい場合に使用できます。TOPはwedataの SITEINFO より優先され、BOTTOMはwedataのSITEINFOでマッチしなかった場合に適用されます。naviTypeは挿入されるページの区切り部分のスタイルを設定します。 (number もしくは linkが指定できます。初期値は link です。)AUTO_STARTが false の場合, 初期状態が "off" になり、各ページで手動でONに切り替える必要があります。BASE_REMAIN_HEIGHTはページの残りスクロール量が何ピクセルになったら次のページの挿入を開始するかを指定します。FORCE_TARGET_WINDOWをtrueに設定していると、TARGET_WINDOW_NAMEで指定された値に、挿入された要素内のリンクのターゲット指定を書き換えます(初期値は'_blank'、つまり新規タブで開きます)。同じタブで開く設定に変えた場合、ページを戻った際に挿入されていたページが消えてしまうため、再度同じページを取得することになってしまう点に注意してください。HISTORY_MODE_FASTはOpera専用の設定です。trueに設定すると、Operaのfast history navigation modeを使用します。これにより、同じタブにページを開いてページを戻った際に、継ぎ足されていた部分がそのまま残ります。DISABLE_IFRAMEは(インラインを含めた)フレーム内ではoAutoPagerizeを起動させなくします。これはパフォーマンスを改善する可能性があります。
[編集] SITEINFOとは何ですか?
0AutoPagerize.SITEINFO.jsにはGoogleやdigg.comなど数多くのWebサイトの構造についての情報が書き込まれています。その情報はwedata.netというwikiベースのサイトのDatabase: AutoPagerizeにまとめられています。このスクリプトは主に日本で開発・使用されているので日本語圏のWebサイトを中心にしつつも、様々なサイトの定義が登録されています。(wedataのDatabase: AutoPagerizeは元々本家AutoPagerize用のデータベースで、oAutoPagerizeはそれに便乗しています。)
もしSITEINFOを追加したい場合、 まずは直接0AutoPagerize.SITEINFO.js もしくは oAutoPagerize.Settings.jsに書き込んで見ると良いでしょう。 データはJSON(JavaScript Object Notation)形式で書く必要があります。例として、Googleの検索結果ページに適用する場合は以下のようになります。
{ "pageElement": "id(\"res\")/div[ol or div]", "url": "^http://[^.]+\\.google\\.(?:[^.]+\\.)?[^.\/]+/(?:search|custom|cse)", "nextLink": "id(\"nav\")//td[last()]/a | id(\"nn\")/parent::a", },
url はAutoPagerizeしたいページのURLにマッチする正規表現です。pageElement は「次のページ」のうちの挿入したい要素を指定するXPathです。nextLink は「次のページ」を指すURLを取得できる要素を指定するXPathです。これらは必須情報です。
また、insertBefore と exampleUrlというオプションの情報もあります。 insertBefore は挿入する位置を指定するXPathですが、ほとんどの場合は省略して問題ありません。メンテナンスの手間が増えるので、省略することが推奨されます。exampleUrl はSITEINFOが正常に動作しているかテストする際に使用できます。こちらは積極的に指定することが推奨されます。詳細は、SITEINFOの書き方入門をどうぞ。
もしSITEINFOを共有したい場合、wedata.netで直接編集してみてはどうでしょう?(wedataに投稿したSITEINFOはAutoPagerizeユーザーすべてに共有されます。特にドメインを限定しないようなSITEINFOを投稿する際には注意が必要です。)
0AutoPagerize.SITEINFO.jsはwedataより1時間ごとに更新されます。最新のSITEINFOをダウンロードするには、右上のアイコンをマウスオーバーして表示される"UPDATE SITEINFO"をクリックしましょう。
(wedataからダウンロード出来るJSONPファイルは0AutoPagerize.SITEINFO.jsの形式とは若干異なりますが、oAutoPagerizeでも使用することが出来ます。)
[編集] AutoPagerize互換のUserJavaScriptの書き方
For JavaScript Geeks only!!
AutoPagerizeによって挿入された要素に対して自作のスクリプトを動作させたい場合、AutoPagerizeのAPIを使うと効率的です。
window.AutoPagerize.addFilterはAutoPagerizeによって挿入された後の要素に対してフィルターを掛けることができます。- 例: Googleの検索結果にファビコンを表示するなど
window.AutoPagerize.addDocumentFilterは挿入される前の要素(Document)にフィルターを掛けることができます。- 例: 通常のSITEINFOだけでは対応できないようなページを動的に書き換えてAutoPagerizeさせるなど
window.addEventListener( 'load', function(){ AutoPagerize.addFilter(function (elements) { elements.forEach(function(elem){ /* filter */ }); }); AutoPagerize.addDocumentFilter(function(doc, url, siteinfo) { /* filter */ }); },false);
また、oAutoPagerizeは GM_AutoPagerizeLoaded と GM_AutoPagerizeNextPageLoaded イベントを発生させます。GM_AutoPagerizeLoadedはAutoPagerizeが読み込まれた際にイベント投げます。GM_AutoPagerizeNextPageLoadedは次のページが挿入された後でイベントが起こるので、AutoPagerizeの動きに連動したスクリプトを書くことができます。(GM_AutoPagerizeNextPageLoadedはoAutoPagerize独自のイベントで、GreasemonkeyのAutoPagerizeには同様のイベントはありません。)
window.addEventListener( 'GM_AutoPagerizeLoaded', function(event){ alert('AutoPagerizeが読み込まれました'); },false); window.addEventListener( 'GM_AutoPagerizeNextPageLoaded', function(event){ alert('次のページが挿入されました'); },false);
[編集] 作者情報
oAutoPagerize(Opera, Safari, Chrome バージョン)はos0xによって書かれたものです。AutoPagerize(Greasemonkeyバージョン)はswydhによって書かれたものです。