oAutoPagerize/en
If you are using Opera 11, you can use AutoPatchWork extension instead. It is an alternative to UserJS oAutoPagerize.
| 日本語 • English |
oAutoPagerize is a User JavaScript which automatically loads next page and inserts it into current page when you scroll it to the bottom.
Opera comes with FastForward function which lets you quickly access the next page in a series of pages, but this UserJS lets you not only quickly but stresslessly access it by simple scrolling.
目次 |
[編集] How to Use / Install
Before User JavaScript can run in Opera, you must enable the feature by pointing Opera to your User JavaScript directory:
- Create a directory for storing User JavaScript files, for instance C:\userjs\
- Go to "Tools -> Preferences -> Advanced -> Content -> JavaScript Options" (Conventional Menus) or "Menu -> Settings -> Tools -> Preferences -> Advanced -> Content -> JavaScript Options" (Chrome-style menus). Add the location of your newly created script directory to My JavaScript files.
- Save files oAutoPagerize.js and 0AutoPagerize.SITEINFO.js to that directory.
- If you want to stop this script, click on the "on/off" toggle icon.
[編集] FAQ
[編集] Is it for Opera only?
No. This UserJS also works for Safari with GreaseKit and for Google Chrome. It is currently well maintained to be compatible with the latest versions of these browsers.
oAutoPagerize is an adaptation of Firefox's Greasemonkey script AutoPagerize to Opera and other browsers. Also Firefox's add-on AutoPager exists.
[編集] What is 0AutoPagerize.Settings.js?
On top of the main script, there is 0AutoPagerize.Settings.js with which you can customize and save your settings even when you update the main script.
If you plan to use this (it's optional), you must locate this script before the main one (it must run first).
- You can set colors of the little icons, or the icons encoded in base64, and the size of it.
TOP_SITEINFOandBOTTOM_SITEINFOare your custom SITEINFO to be added on top/bottom of the existing SITEINFO.naviTypeis how you want to show the link to the added page. (just number or full url)- When
AUTO_STARTis false, the script starts as "off" state. You will need to turn it on manually on every page. BASE_REMAIN_HEIGHTis how much pixels from the bottom of the page you want to start adding the next page.FORCE_TARGET_WINDOW:trueandTARGET_WINDOW_NAME:'_blank'mean that, on added pages, all the links will open in a new tab. (If you open links in the same tab, then go back to that page, usually all the added pages will be gone. Hence this option.)HISTORY_MODE_FASTis for opera only. When turned on, Opera uses its fast history navigation mode, so that even if a new page open on the same tab, added pages won't be lost.DISABLE_IFRAMEis the setting to not use oAutoPagerize in inline-frames (iframes).
NOTE: Pay extra attention to the correct file names. The main script (oAutoPagerize.js) starts with the letter "o" as in Opera, but both additional scripts (0AutoPagerize.Settings.js and 0AutoPagerize.SITEINFO.js) start with the number "0" (zero). In that way, they will probably be running in the correct order.
[編集] What is SITEINFO?
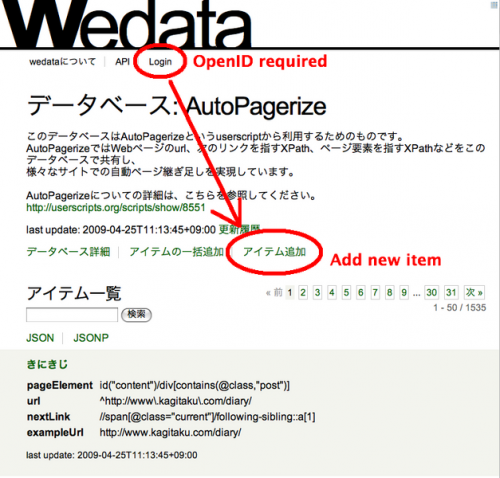
The 0AutoPagerize.SITEINFO.js file contains the information about structures of numerous websites such as Google, digg.com, etc. The data are organized at Wedata.net, a wiki-based data hosting site. Because the script was developed in Japan, the SITEINFO currently covers mostly Japanese websites.
If you want to add a site to the SITEINFO, I recommend you to test it by directly writing into 0AutoPagerize.SITEINFO.js or 0AutoPagerize.Settings.js first. The data are in JSON format. For example, the Google search results page is described as:
{ "pageElement": "id(\"res\")\/div[ol or div]", "url": "^http:\/\/[^.]+\\.google\\.(?:[^.]+\\.)?[^.\/]+\/(?:search|custom|cse)", "nextLink": "id(\"nav\")\/\/td[last()]\/a | id(\"nn\")\/parent::a", },
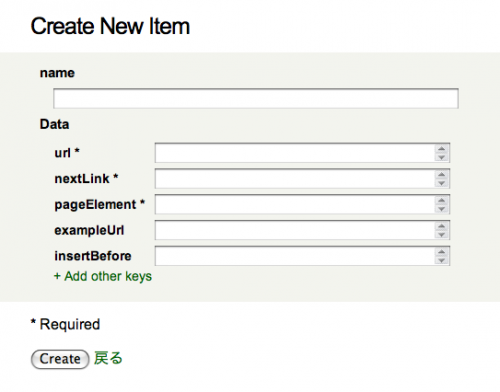
The mandatory keys are:
- url - an RegExp of page to be autopagerized;
- pageElement is an XPath of element which contains main page content and will be added as next page;
- nextLink is an XPath of anchor or link element to next page.
Optional keys insertBefore, exampleUrl and insertBefore are there for historical reasons and oAutoPagerize doesn't require them any more.
- exampleUrl is only good for people who want to test if the SITEINFO is valid. See more details here.
If you want to share your SITEINFO with other people, you can go to wedata.net and add or edit it there directly.
0AutoPagerize.SITEINFO.js updates from wedata every two hours. You can download the latest SITEINFO file by hovering cursor onto the oAutoPagerize icon and click "UPDATE SITEINFO".
(0AutoPagerize.SITEINFO.js is slightly different style to wedata's JSONP, but wedata's JSONP file can also be used by oAutoPagerize)
[編集] How to write User Scripts compatible with oAutoPagerize?
For JavaScript Geeks only!!!
If you want your scripts to work in the added pages, it's best to use oAutoPagerize's filter APIs.
window.AutoPagerize.addFilteris used to apply filters to the added elements after the elements are inserted.- ex. add favicon to google's search results, etc. (various usage)
window.addEventListener('DOMContentLoaded', function(){ AutoPagerize.addFilter(function (elements) { elements.forEach(function(elem){ /*your element processing code*/ }); }); },false);
window.AutoPagerize.addDocumentFilteris used to apply filters to the next page before it's inserted.- ex. dynamically rewrite siteinfo, etc.
window.addEventListener('DOMContentLoaded', function(){ AutoPagerize.addDocumentFilter(function(doc, url, siteinfo) { /*your page processing code*/ }); },false);
The script fires several events which makes easy to control your script's flow according to oAutoPagerize's current state.
The events are:
GM_AutoPagerizeNextPageLoaded- after each each next page is loaded;GM_AutoPagerizeLoaded- after the script is loaded.
Example of connecting to oAutoPagerize:
var addFilterHandler = function () { window.AutoPagerize.addFilter(function (page){ setTimeout(function (){ /*your page processing code*/ }, 0); }); } if ( window.AutoPagerize ) { addFilterHandler(); } else { window.addEventListener( 'GM_AutoPagerizeLoaded', addFilterHandler, false ); }
[編集] Author
oAutoPagerize (Opera, Safari, Chrome version) was written by os0x. There is also oAutoPagerize page on userscripts.org. AutoPagerize (Greasemonkey version) was written by swydh. (Thank you for the wonderful scripts!)